本帖最后由 sdy623 于 2020-12-29 21:37 编辑
在Windows 上使用Visual Studio Code开发Ndless 程序
一直以来,开发ndless程序都在使用 Linux 环境或windows上老旧的SDK,而且开发环境的构建十分复杂,这极度阻碍了Ndless 程序的开发。为此我在windows 上经过研究,研究出来了一种能够使用Visual Studio Code (下文简称 VSCode)编辑器进行ndless开发的方法。
一:环境准备
1.Windows 10 1709 以上版本 电脑一台
2.下载 我提供的ndless 开发包,开发包内有vscode的配置文件以及编译好的工具链
百度网盘下载链接 https://pan.baidu.com/s/1R0YPsotH1nnFGni2Ewo_CA 提取码:fuck
3.下载安装VSCode
二、WSL环境安装
1.打开系统WSL功能 若已开启可跳过该步骤
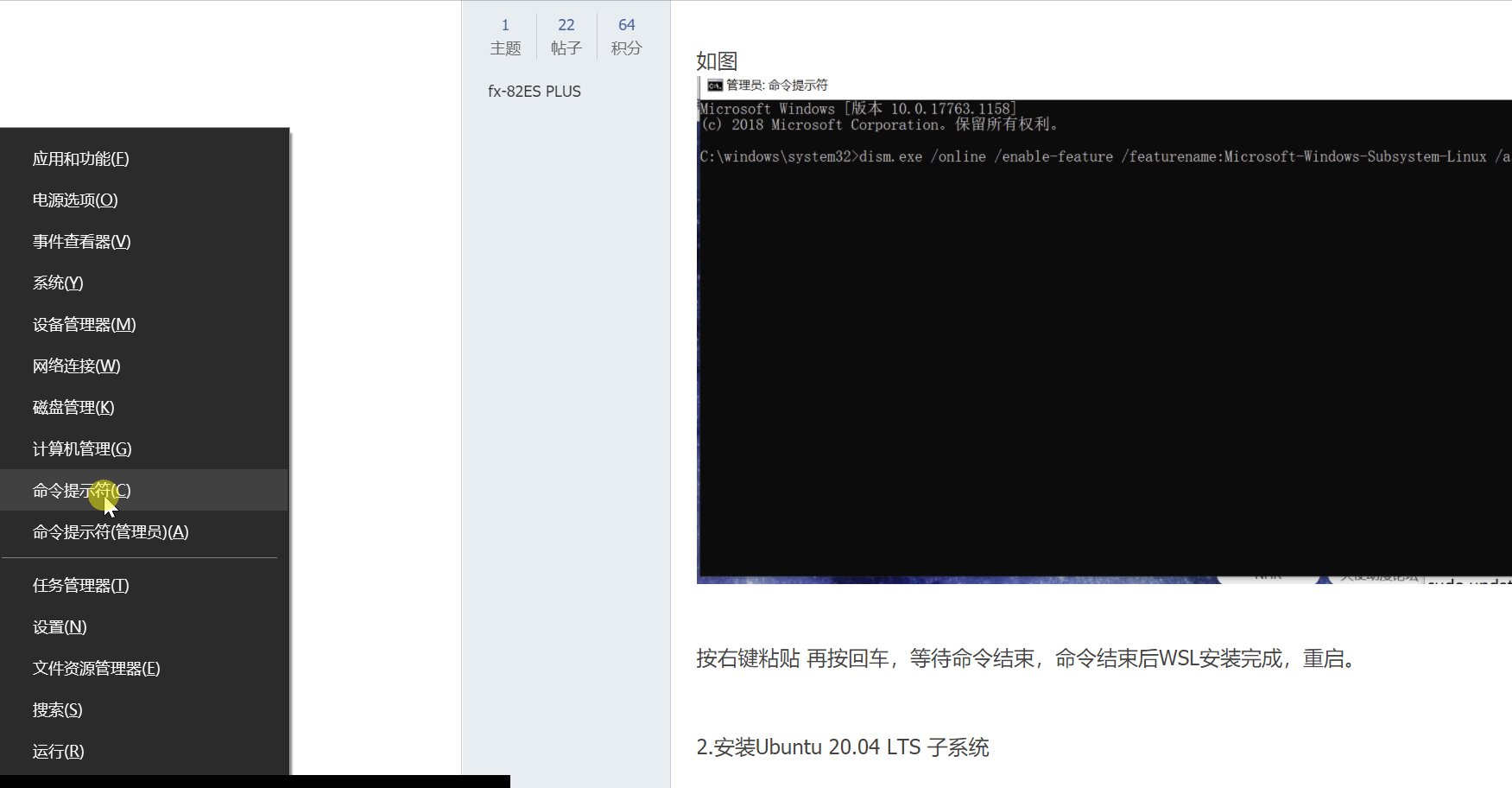
首先打开系统的WSL子系统功能 按Win + X 再按A 复制粘贴此命令到命令提示符
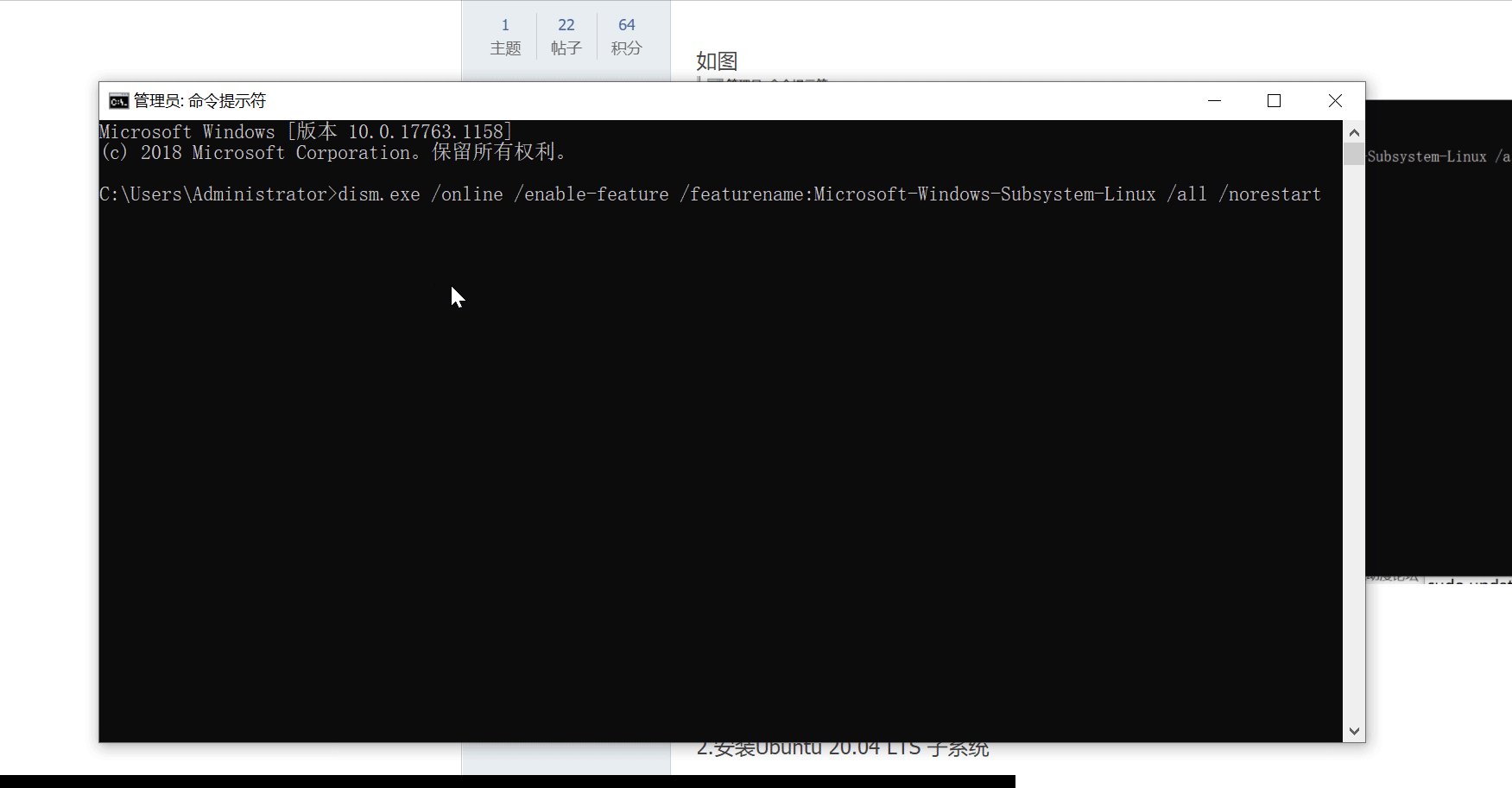
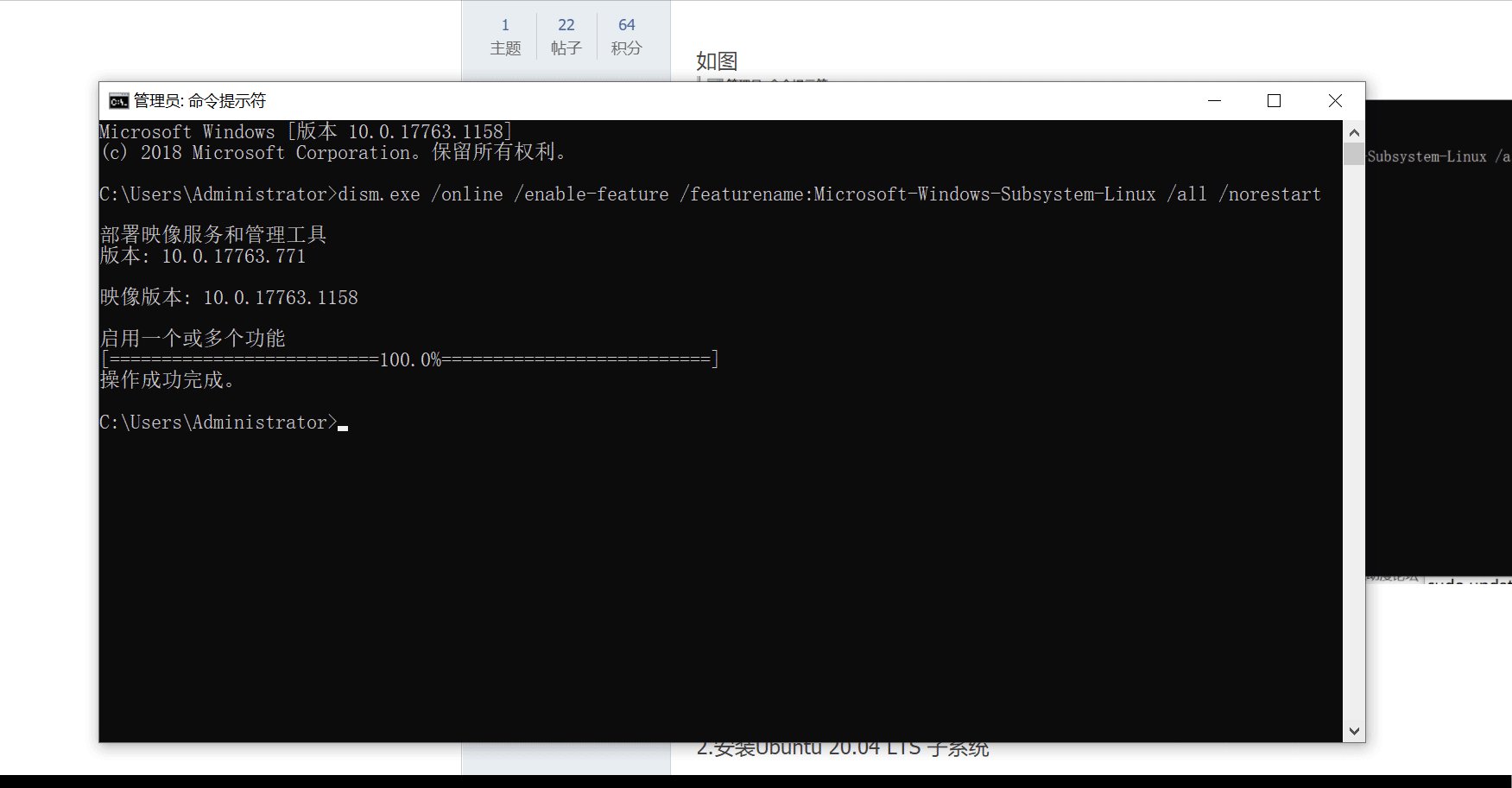
- dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
如图

按右键粘贴 再按回车,等待命令结束,命令结束后WSL安装完成,重启。
2.安装Ubuntu 20.04 LTS 子系统
重启后打开下载文件夹中的 "Ubuntu 20.04 LTS 子系统" 文件夹,双击打开其中的 .AppxBundle文件点击安装。

安装完WSL后按照.系统提示设置账户,按Ctrl+D 关闭WSL窗口。
三、在WSL Ubuntu 20.04 LTS 下安装依赖项
1.按Win+X 再按 C键 进入cmd,先输入本目录所在盘符 (如H:)按 Enter,再输入cd + 此处的绝对路径,然后输入

看见这样的界面就进入了WSL命令行中,以下的操作都在该命令行中进行
2.建议把apt默认源换成国内源,以提高下载速度(可选 建议)
运行换源脚本 详细教程参见 (https://www.moerats.com/archives/784/)
复制粘贴此行代码到WSL命令行中并执行- bash superupdate.sh aliyun
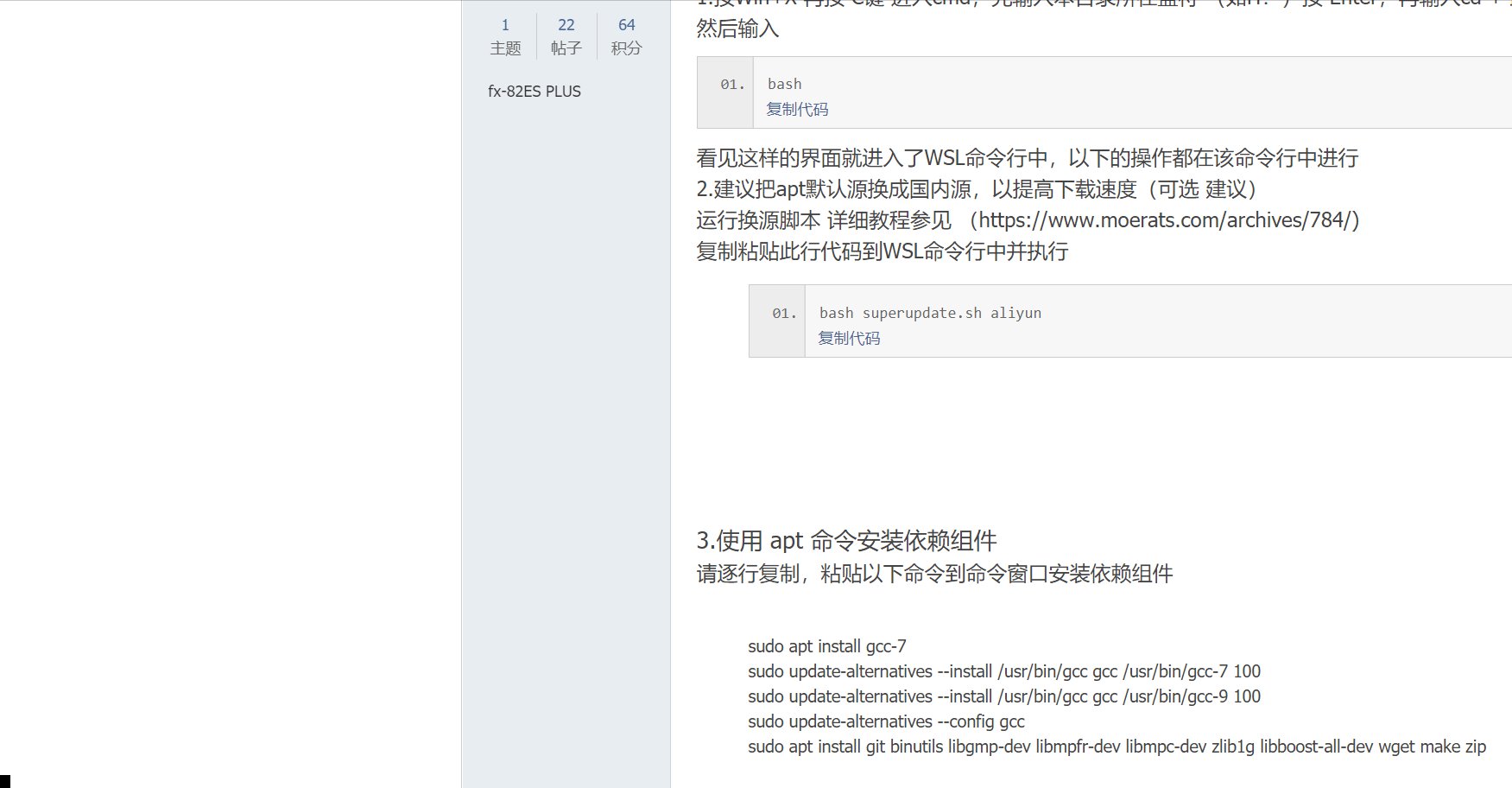
3.使用 apt 命令安装依赖组件
请逐行复制,粘贴以下命令到命令窗口安装依赖组件
sudo apt install gcc-7
sudo update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-7 100
sudo update-alternatives --install /usr/bin/gcc gcc /usr/bin/gcc-9 100
sudo update-alternatives --config gcc
sudo apt install git binutils libgmp-dev libmpfr-dev libmpc-dev zlib1g libboost-all-dev wget make zip
四、安装ndless sdk
1.解压下载下来的 Ndless_SDK.zip 文件 到你指定的文件夹,记住文件目录。
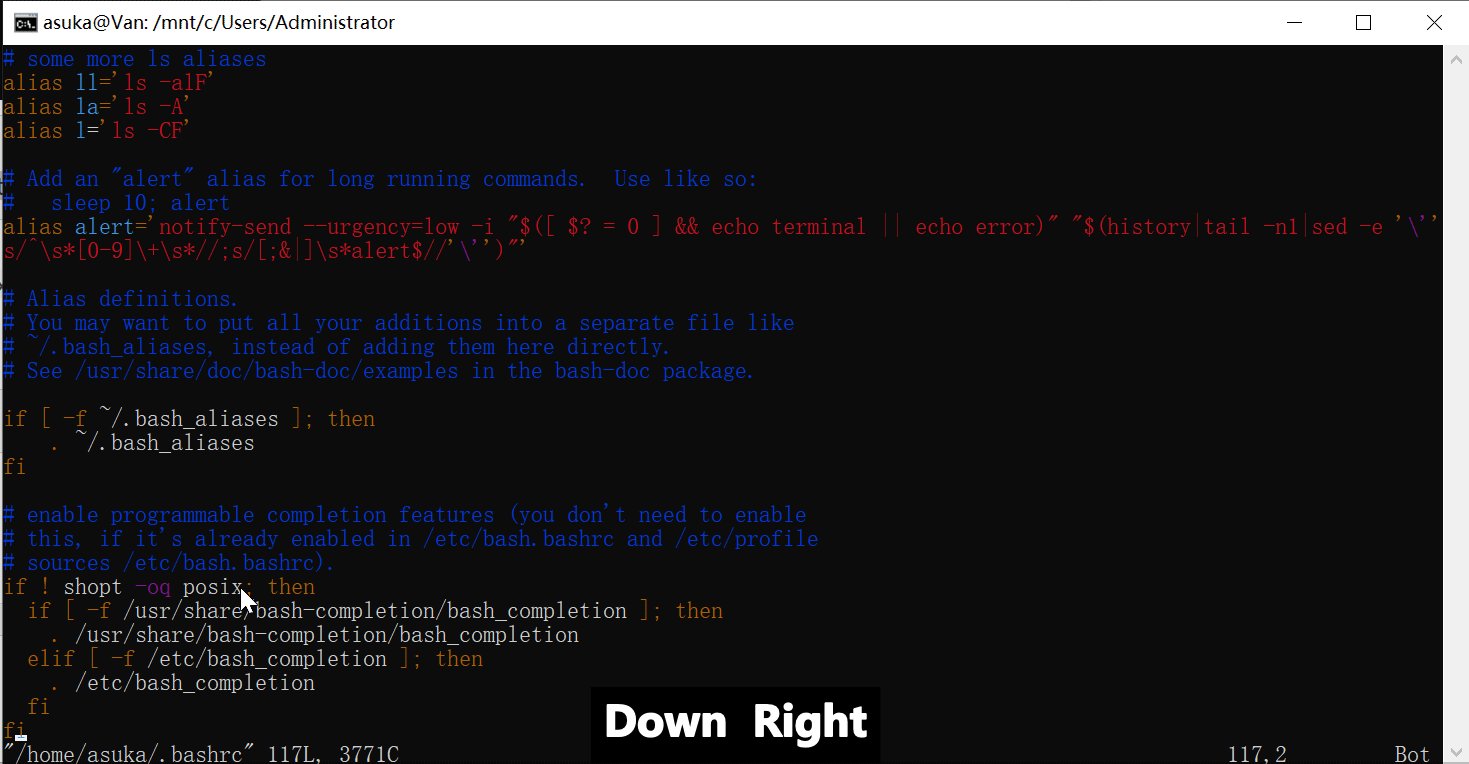
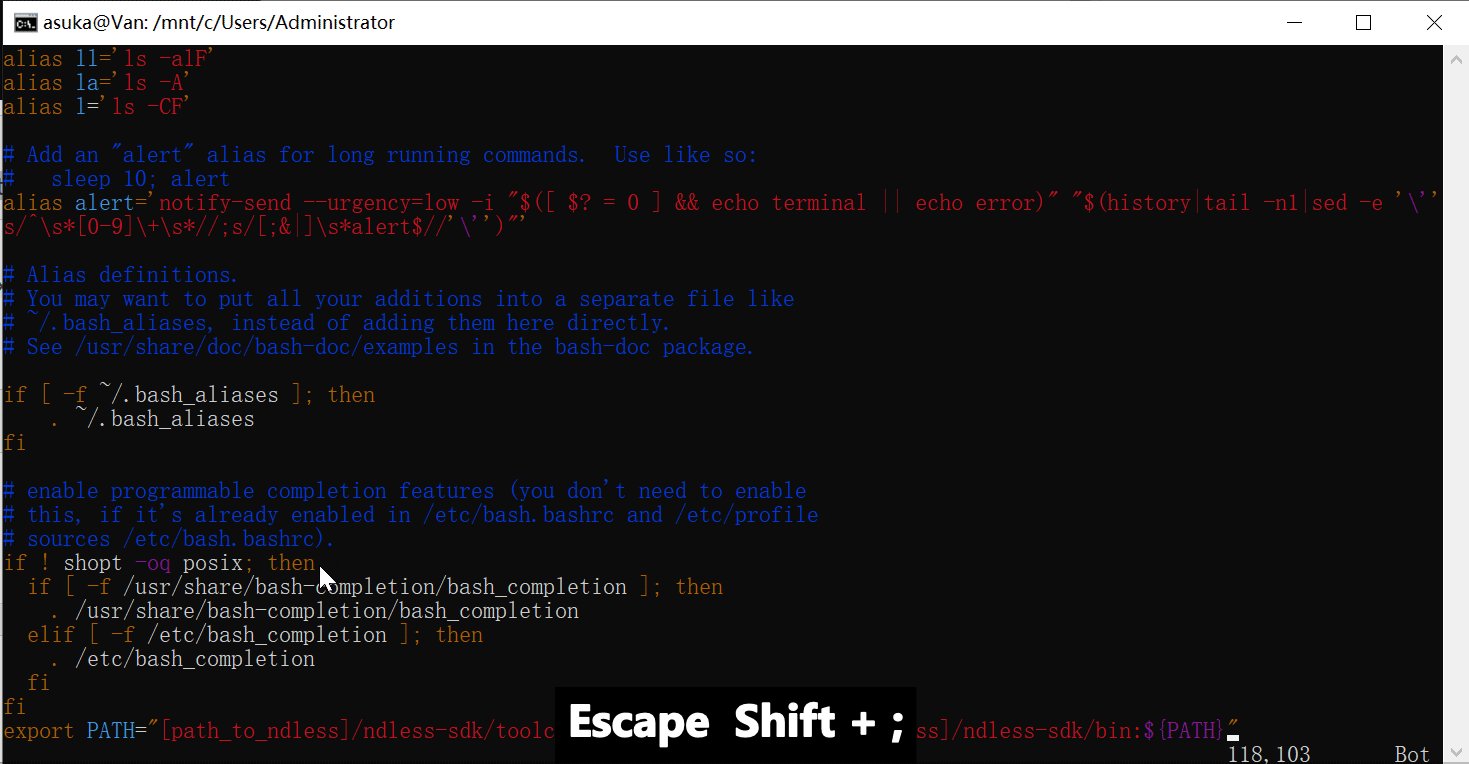
2.使用vim 编辑器修改 Ubuntu 系统环境变量 如图


- export PATH="[path_to_ndless]/ndless-sdk/toolchain/install/bin:[path_to_ndless]/ndless-sdk/bin:${PATH}
其中 [path_to_ndless] 为在linux系统下 你将Ndless_SDK.zip解压到的目录
用方向键移动光标到最后一行,按o编辑 编辑结束后按esc 再按 :wq 和回车 保存。
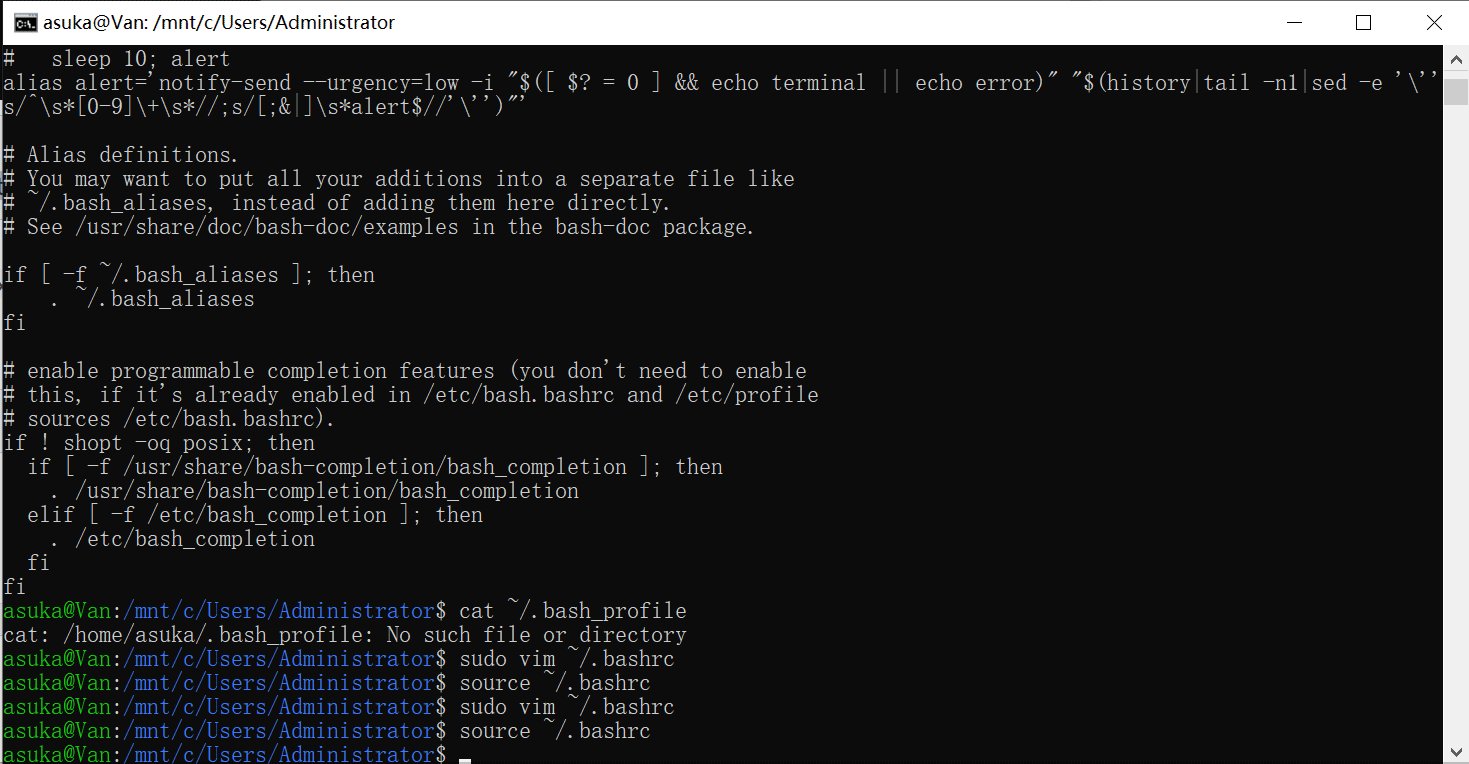
然后执行
使修改后的环境变量生效
3.解压后请修改 \Ndless\ndless-sdk\bin 下的 nspire-gcc 及 nspire-g++ 文件的第四行
将本行内容改为 toolchainpath= {ndless解压目录} /Ndless/ndless-sdk/toolchain/install/bin
最后再执行
- ln -s {ndless解压目录}/Ndless/ /home/Ndless
五、VSCode 设置
1.安装完成后打开VSCode,按 Ctrl + Shift +P 输入extensions点击安装扩展 输入C++ 安装C++扩展,若有此扩展此步可跳过。
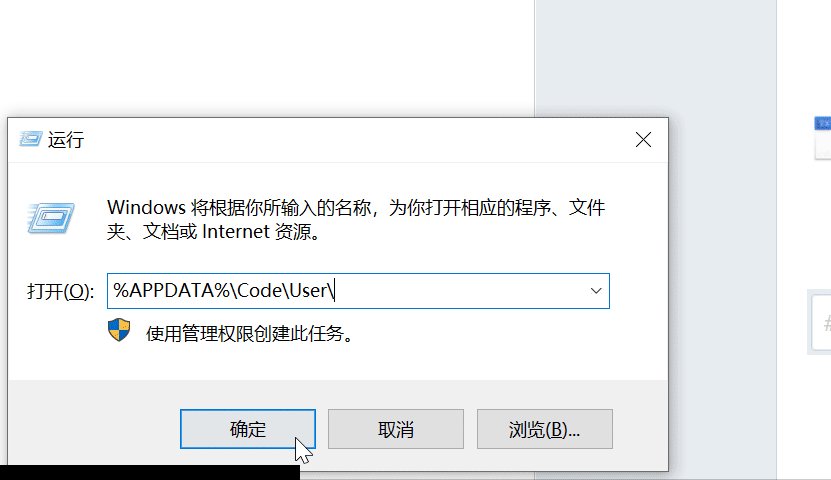
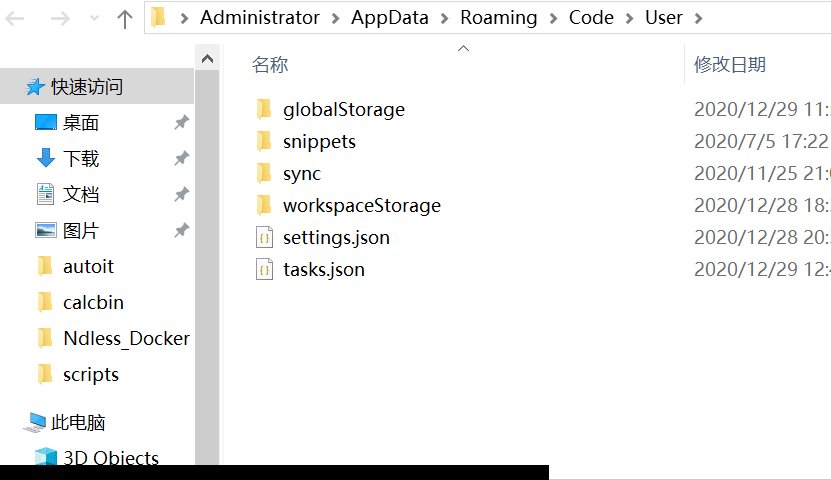
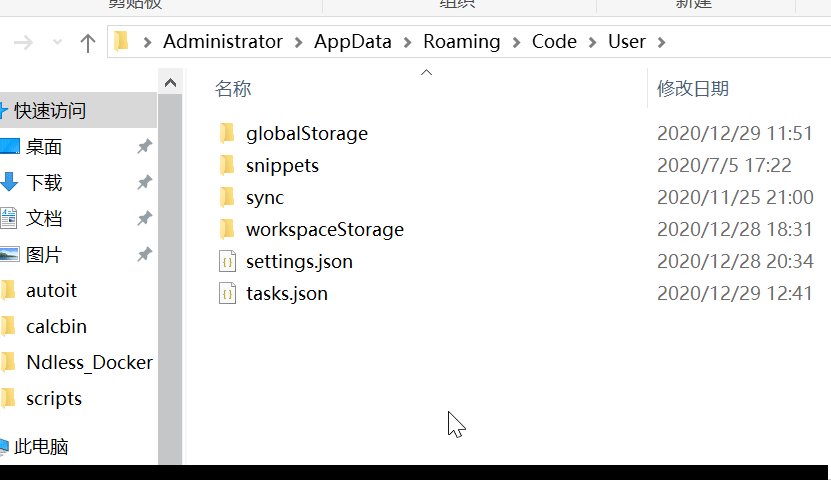
2.(重要!!)将VSCode配置文件 文件夹中的 task.json 复制到 %APPDATA%\Code\User\目录下
先 按Win+R 复制 粘贴此段文字 "%APPDATA%\Code\User\" 再按回车,这时就到了目标目录下了,再复制粘贴task.json文件到该目录下即可。
详细教程

|